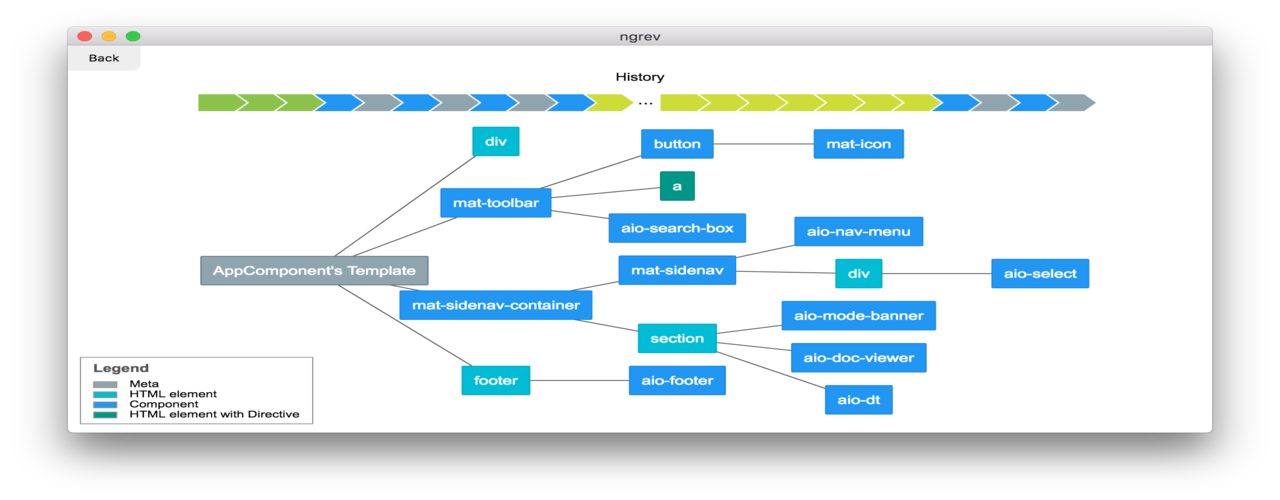
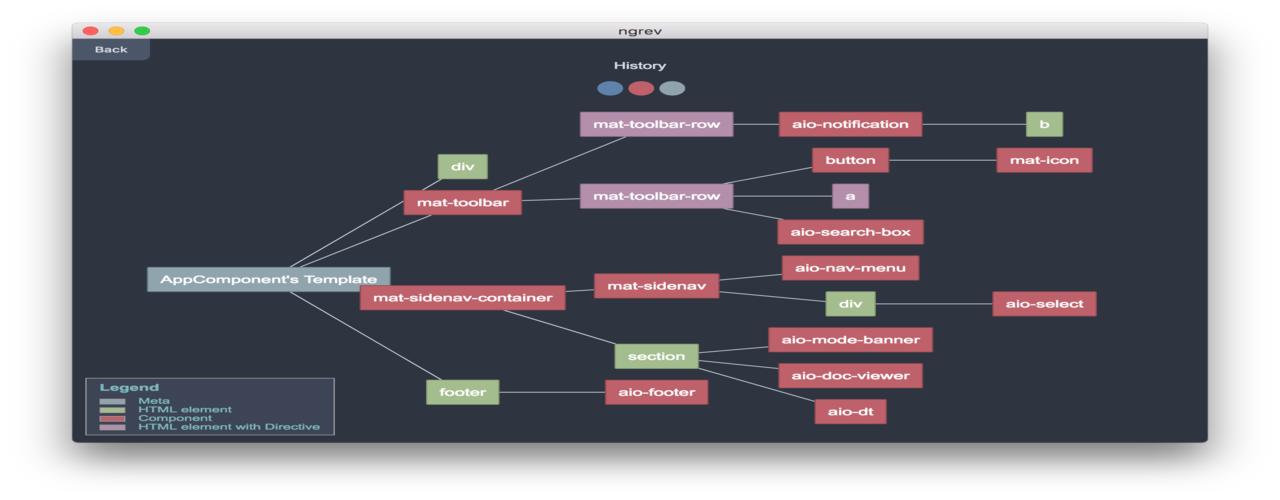
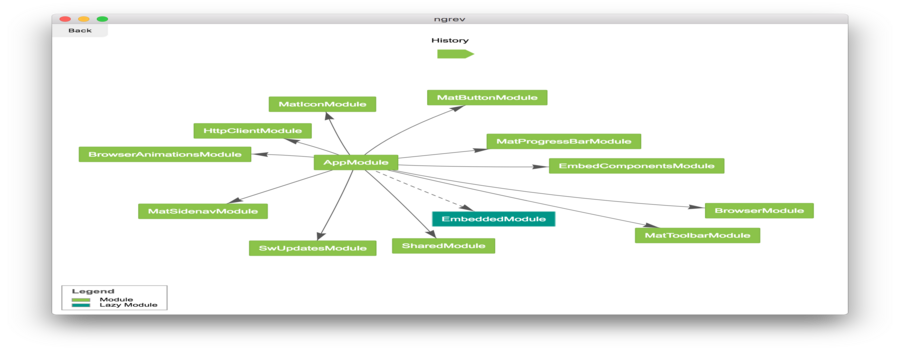
Graphical tool for reverse engineering of Angular projects. It allows you to navigate in the structure of your application and observe the relationship between the different modules, providers, and directives. The tool performs static code analysis which means that you don’t have to run your application in order to use it.
Demo
How to use?
macOS
- Go to the releases page.
- Download the latest
*.dmgfile. - Install the application.
Linux
- Go to the releases page.
- Download the latest
*.AppImagefile. - Run the
*.AppImagefile (you may need tochmod +x *.AppImage).
Windows
- Go to the releases page.
- Download the latest
*.exefile. - Install the application.
Creating a custom theme
You can add your own theme by creating a [theme-name].theme.json file in Electron [userData]/themes. For a sample theme see Dark.
Application Requirements
Your application needs to be compatible with the Angular’s AoT compiler (i.e. you should be able to compile it with ngc).
Using with Angular CLI
- Open the Angular’s application directory.
- Make sure the dependencies are installed.
- Open
ngrev. - Click on
Select Projectand select[YOUR_CLI_APP]/src/tsconfig.app.json.
Using with Angular Seed
- Open the Angular’s application directory.
- Make sure the dependencies are installed.
- Open
ngrev. - Click on
Select Projectand select[YOUR_CLI_APP]/src/client/tsconfig.json.